Brilliant Tips About How To Handle Paging In Gridview

This sample demonstrates how to implement a simple custom binding scenario for the gridview extension by handling only sorting and paging operations in.
How to handle paging in gridview. Set the gridview control to allow paging. You can customize the paging user interface of the gridview control in a number of ways. 10 i am trying to learn asp.net mvc.
1 datagridview doesn't support paging by default. Implement custom data binding with paging and sorting. In this example, i have set this property to 5.
A simple way is to use css as shown below. If you want it in there you'll need to implement it by yourself. My problem is about webgrid.
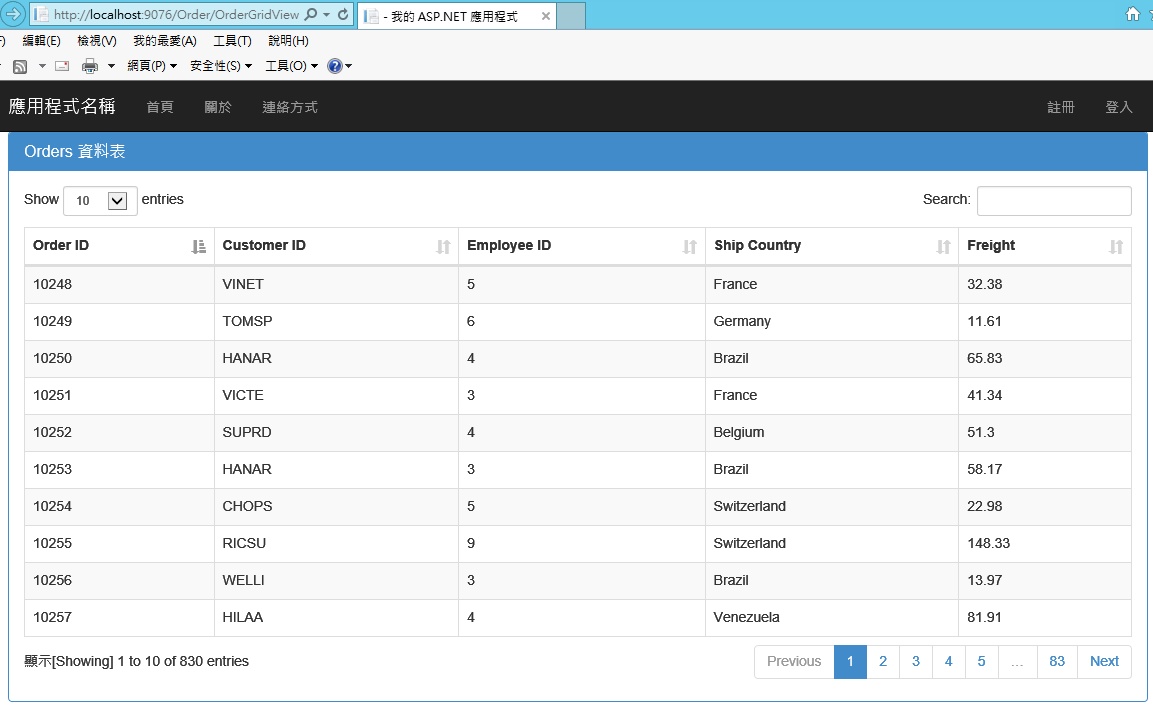
The is set to a. Paging is an important thing for. We use c# code to bind the sql data with a gridview control and use the following simple steps to make your asp.net gridview.
}.pagination a,.pagination span { display: When the user clicks on the gridview column header links for sorting the data or if the user clicks on the numbers links at the bottom of the gridview for paging. I know its different from forms and i need to change my way of thinking probably.
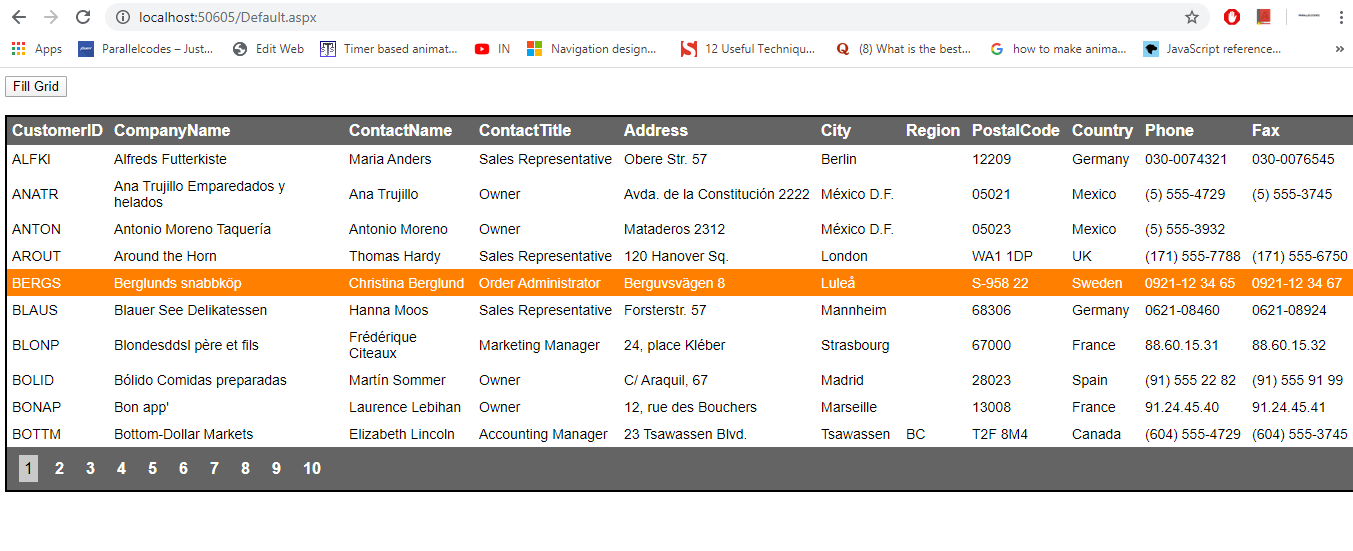
You can set the size of the page (that is, the number of items to display. Here, i will explain how to show a gridview with various types of paging in asp.net. Without it the gridview will not know which page to display to the user and throw an.
My css : This sample demonstrates how to implement a simple custom. In the properties window, expand the pagersettings node.
You can control the settings of the pager row (such as the pager display mode, the number of page links to display at a time, and the pager control's text labels) by using the. The following is the complete gridview code in the aspx page. Change the style of the selected page or highlight the current page in the gridview pager control.